Mehrsprachige Squarespace-Website mit Weglot: Schritt-für-Schritt-Anleitung für die Einrichtung mit Subdomain & Subdirectory
Eine Squarespace-Website in mehreren Sprachen – geht das überhaupt?
Die kurze Antwort: Ja, mit einem kleinen Umweg. Denn Squarespace selbst bietet keine native Funktion für Mehrsprachigkeit. Aber es gibt eine bewährte Lösung: Weglot. Das externe Tool lässt sich ganz einfach integrieren – und seit Kurzem sogar noch flexibler als zuvor.
In dieser Anleitung zeigen wir dir Schritt für Schritt, wie du Weglot mit deiner Squarespace-Website verbindest – sowohl über Subdomains als auch über Subdirectories.
Inhaltsverzeichnis:
Was ist Weglot – und warum ist es für Squarespace ideal?
Weglot ist ein externes Übersetzungstool, das automatisch mehrsprachige Versionen deiner Website erzeugt. Du kannst die Inhalte manuell bearbeiten oder automatisch übersetzen lassen – inklusive Sprachumschalter, URL-Anpassung und SEO-Funktionen.
Das Beste: Squarespace hat sich offiziell mit Weglot zusammengetan. Die Integration ist dadurch deutlich einfacher geworden als früher.
Bisher war bei Squarespace-Websites allerdings nur eine Lösung über Subdomains möglich – also zum Beispiel https://en.deineseite.de. Doch jetzt ist endlich auch bei Squarespace-Websites die Einbindung über Subdirectories möglich. Das sieht dann zum Beispiel so aus: https://www.deineseite.de/en. Für SEO ist das ein echter Vorteil, da alle Sprachversionen unter einer Domain geführt werden.
Anleitung: Weglot mit Squarespace einrichten
Hier zeigen wir dir, wie du deine mehrsprachige Website Schritt für Schritt umsetzt. Wir empfehlen dir, keinen Schritt zu überspringen.
Schritt 1: Lasse die Wörter auf deiner Website zählen
Gib unter https://wordcount.weglot.com/ deine Domain ein. Das Tool durchsucht deine Website und gibt eine Schätzung aus, wie viele Wörter deine Website enthält. Das wird später bei der Abo-Wahl wichtig.
Über den Schieberegler auf der rechten Seite kannst du einstellen, wie viele Sprachen du benötigst. Dann siehst du auch direkt, wie viel das monatliche Weglot-Abo kosten wird.
Schritt 2: Erstelle ein Weglot-Konto
Gehe zu 👉 Weglot* und richte dir ein Konto ein – du brauchst nur eine E-Mail-Adresse und ein Passwort.
Schritt 3: Deine Squarespace-Website verknüpfen
Bleibe bei Weglot eingeloggt und öffne Squarespace in einem neuen Tab. Gehe zu den Website-Einstellungen und dort dann unter “Website” zu “Website-Sprachen”.
Klicke unten im Weglot-Kasten auf “Verbinden”. Es öffnet sich ein Pop-up. Klicke dort auf “Erlauben”, um die Integration zu aktivieren.
Wähle im nächsten Schritt die Zielsprache(n) und klicke auf “Save”.
Die Verbindung ist jetzt eingerichtet und in deinem Weglot-Konto siehst du jetzt unter deinem Profil ein neues Projekt.
Schritt 4: Richte den Sprachumschalter ein
Scrolle in den Squarespace-Einstellungen ganz nach unten und klicke auf “Sprach-Dropdown aktivieren”, um den Sprachumschalter hinzuzufügen.
Alternativ kannst du auf einer beliebige Seite den Header bearbeiten. Füge über “Elemente hinzufügen” den Sprachumschalter hinzu. Der Sprachumschalter erscheint dann standardmäßig rechts neben der Hauptnavigation.
Du kannst den Sprachumschalter bei Bedarf noch anpassen. Klicke den Sprachumschalter im Bearbeitungsmodus an und klicke dann auf den kleinen Stift. Hier siehst du die verfügbaren Optionen. Andere Änderungen sind nur mit benutzerdefiniertem CSS-Code möglich. Den Text (also zum Beispiel “DE” statt “Deutsch”) kannst du in den Projekteinstellungen bei Weglot unter “Language Switcher” ändern.
Schritt 5: Schließe die Installation ab
Nach dem Einbau des Sprachumschalters solltest du deine Live-Website aufrufen und eine andere Sprache auswählen. Dadurch erkennt das System, dass alles korrekt funktioniert und Weglot schließt die Installation ab.
Zwischenziel erreicht: Die Website ist mehrsprachig – aber noch nicht perfekt
Super, deine Website ist jetzt grundsätzlich mehrsprachig! Allerdings gibt es noch zwei wichtige Punkte:
Die URLs ändern sich beim Sprachwechsel nicht automatisch, sondern bleiben identisch – das ist aus SEO-Sicht problematisch.
Sprachspezifische Links fehlen – du kannst aktuell also noch nicht gezielt Seiten in einer der Sprachen verlinken.
Beides solltest du im nächsten Schritt unbedingt anpassen, damit deine Website nicht nur mehrsprachig aussieht, sondern auch technisch sauber aufgestellt ist.
Hierfür gibt es zwei Möglichkeiten: Subdomain (“https://en.deineseite.de/…”) oder Subdirectory (“https://www.deineseite.de/en/…”).
Aus SEO-Sicht ist die Subdirectory-Variante besser, da alle Sprachversionen unter einer Domain geführt werden.
Schritt 6: “Subdomain” oder “Subdirectory” aktivieren
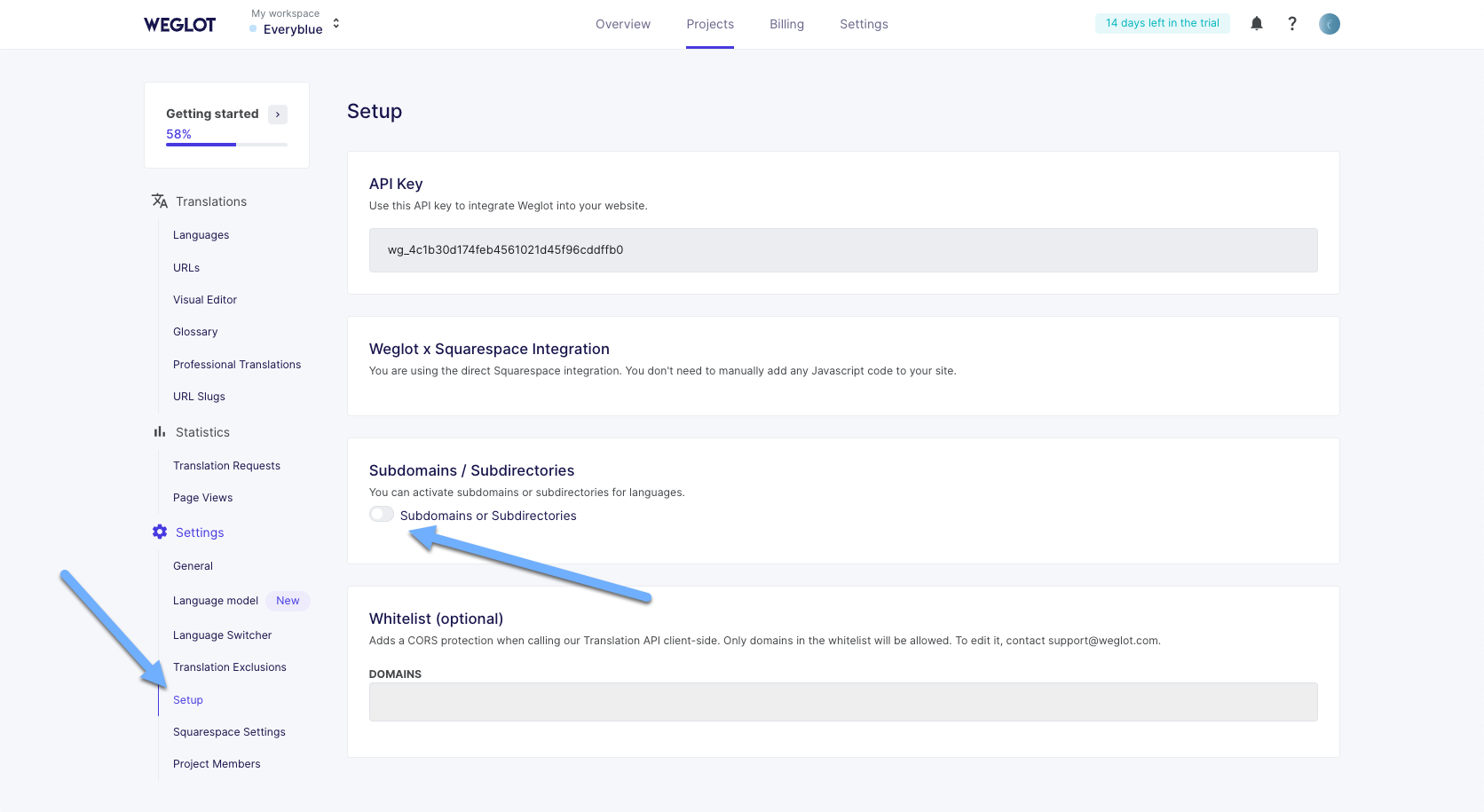
Im Weglot-Dashboard* kannst du jetzt unter "Projekteinstellungen" > "Setup" auswählen, ob du Subdomains oder Subdirectories verwenden möchtest.
Aktiviere als erstes den Schieberegler “Subdomains / Subdirectories” und bestätige das nochmal mit “Enable” im sich öffnenden Fenster.
Wähle jetzt “Connect my live website” und darunter dann “Subdirectories” (z.B. https://www.deineseite.de/en) oder “Subdomains” (z.B. https://en.deineseite.de). Klicke dann auf “Next”.
Auf der folgenden Seite werden dir nun abhängig von deiner Wahl die nötigen DNS-Einstellungen angezeigt.
WICHTIG: Für deinen Webshop mit Squarespace ist aktuell nur Subdomain möglich
Bitte beachte: Wenn du die Webshop-Funktion von Squarespace nutzt, empfehlen wir dir dringend die übersetzen Versionen über eine Subdomain und nicht Subdirectory zu steuern. Zwar funktioniert die eigentliche Website auch problemlos mit Subdirectories. Aber sobald der Kunde zur Kasse geht, wird der Kaufabschluss dann nur noch in der Basis-Sprache angezeigt.
Bei “Subdomain” funktioniert auch die Weiterleitung zum übersetzten Checkout korrekt.
Schritt 7: DNS-Einstellungen anpassen
Logge dich jetzt bei deinem Domain-Anbieter (also dort wo du deine Domain gekauft hast - zum Beispiel Strato, IONOS, All-inkl oder eventuell auch Squarespace selbst) ein. Hier musst du die bei Weglot angezeigten DNS-Einträge anpassen:
Subdomain:
Erstelle einen neuen CNAME-Eintrag mit den von Weglot angezeigten Angaben.
Klicke jetzt bei Weglot auf “Check DNS”. Klicke dann auf “Next”.
Subdirectory:
Erstelle als erstes den angezeigten DNS-Eintrag (TXT) in den DNS-Einstellungen deines Domain-Anbieters.
Klicke dann bei Weglot auf “Check DNS”.
Warte einige Minuten, bis das benötigte SSL-Zertifikat erstellt wurde und klicke nochmal auf “Check DNS”.
Anschließend erscheint ein weiterer DNS-Eintrag (CNAME für “www”). Dieser existiert bereits in deinen DNS-Einstellungen. Hier musst du den vorhandenen Wert von Squarespace mit dem von Weglot angezeigten Wert ersetzen.
Klicke anschließend ein paar Mal auf “Check DNS”, bis die Aktualisierung erkannt wurde. Klicke dann auf “Next”.
Wichtig: Nach dem Speichern kann es je nach Anbieter einige Stunden dauern, bis die neue Sprache als Subdirectory funktioniert. Wenn du während dieser Zeit im Sprachwechsler auf die neue Sprache klickst, kommt deine 404-Fehlerseite. Keine Sorge – das ist normal und löst sich von selbst.
Schritt 8: Abo abschließen
Bei der kostenlosen Weglot-Version sind lediglich 2.000 Wörter enthalten – das reicht für die meisten Websites nicht.
Im Weglot-Dashboard* musst du daher unter “Billing” das für dich passende Abo abschließen.
Nach der Einrichtung: Übersetzungen anpassen
Weglot übersetzt alle Inhalte erstmal automatisch. Und du kannst diese Übersetzung dann in einem zweiten Schritt überarbeiten.
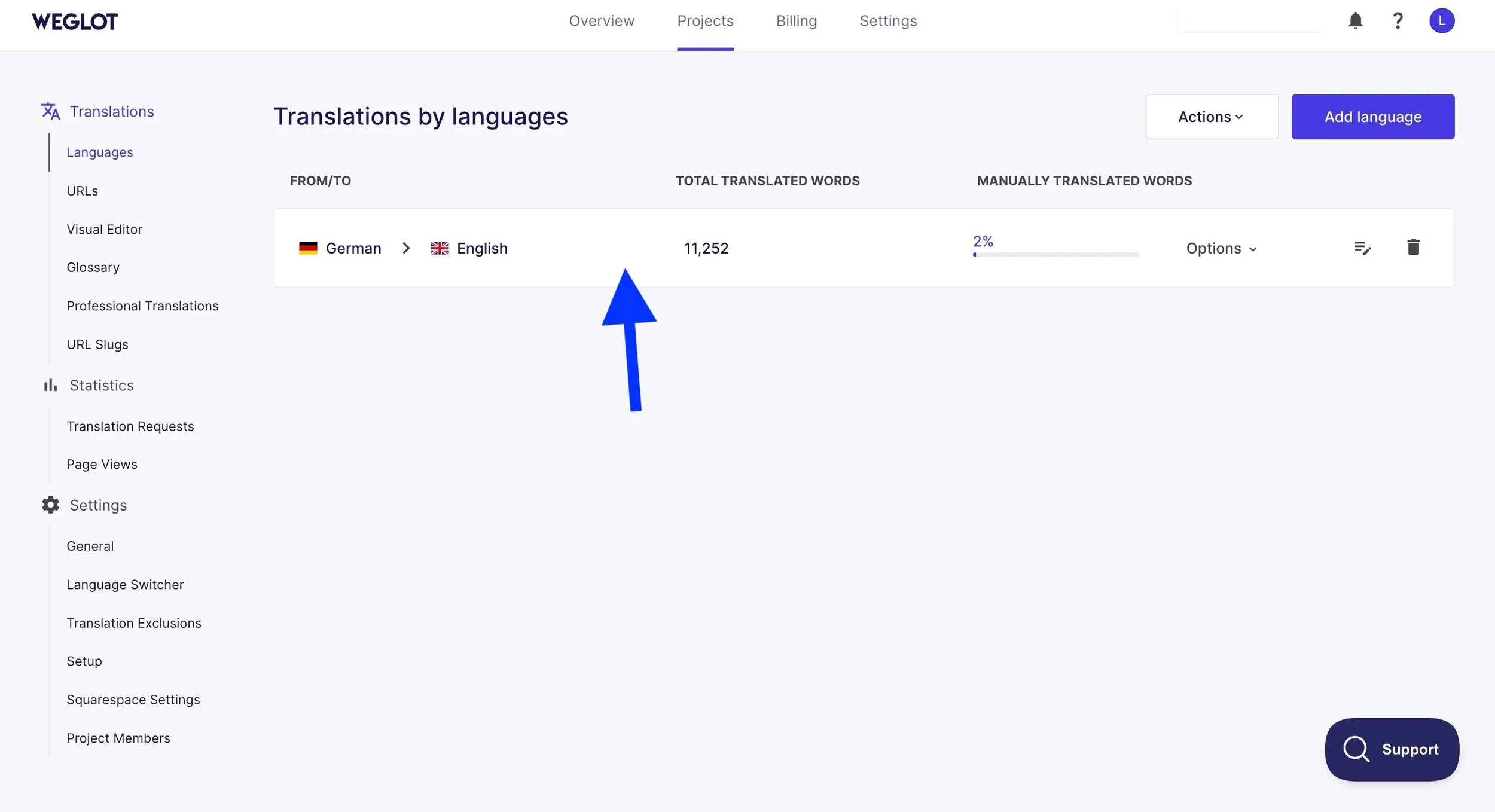
Im übersichtlichen Dashboard von Weglot kannst du deine Übersetzungen verwalten, im Glossar Regeln einrichten oder Seiten von der Übersetzung ausschließen.
Um die Texte an sich zu bearbeiten, klickst du einfach in der Mitte auf die Leiste.
Im nächsten Bildschirm kannst du alle Textpassagen kontrollieren und dich über das Menü links durch deine Seiten navigieren.
Falls du dann Abschnitte oder Wörter ändern möchtest, kannst du einfach in das übersetzte Textfeld auf der rechten Seite klicken und dort direkt anpassen. Die Bearbeitung deiner Texte in der anderen Sprache erfolgt immer in Weglot - du kannst die übersetzten Texte also nicht direkt in Squarespace bearbeiten.
Ein paar Extra-Tipps für den Feinschliff:
Dadurch, dass sich die Wortlängen in anderen Sprachen unterscheiden, kann es Verschiebungen im Layout geben. Checke nach der Übersetzung also auf jeden Fall noch einmal das Design deiner Seiten in der übersetzten Ansicht.
Gib auch den übersetzten Texten deine persönliche Note: Besonders bei Personal Brands ist ein individuelles Wording und eine eigene Tonalität oft eine wichtige Eigenschaft der Marke. Bau deshalb auch in die Übersetzung deine Persönlichkeit ein, die sonst möglicherweise verloren gehen würde.
Arbeite mit der Glossar-Funktion: Falls es bestimmte Vokabeln gibt, die immer gleich und vielleicht auch immer anders als normal übersetzt werden sollen (oder vielleicht auch gar nicht), kannst du das im Glossar ganz einfach festlegen. So musst du nicht jeden Abschnitt nach diesen Begriffen absuchen - Weglot übernimmt das dann automatisch für dich.
Fazit: Weglot macht Mehrsprachigkeit in Squarespace endlich einfach
Dank der offiziellen Integration zwischen Squarespace und Weglot ist das Setup in wenigen Schritten erledigt. Und mit der neuen Möglichkeit, Subdirectories zu nutzen, wird das Ganze auch aus SEO-Sicht noch attraktiver.
Wenn du Fragen hast oder die Einrichtung nicht selbst machen willst, melde dich gern bei uns. Wir helfen dir bei der technischen Umsetzung oder übernehmen das komplette Setup für dich.