CSS-Trick: So entfernst du den nervigen Abstand bei eingebetteten Skripten in Squarespace
Wenn du auf dieser Seite gelandet bist, hast du vermutlich ein ganz konkretes Problem:
Unter einem mit einem Code-Block eingebetteten Skript fügt Squarespace einen Abstand ein, den du einfach nicht wegbekommst.
Wir zeigen dir hier die Lösung! Unter dem Artikel findest du auch die passenden Screenshots dazu.
Du ärgerst dich über einen merkwürdigen Abstand unter einem Code-Block?
Das Problem entsteht durch den folgenden Hinweis, den Squarespace im Bearbeitungsmodus deiner Seite einfügt:
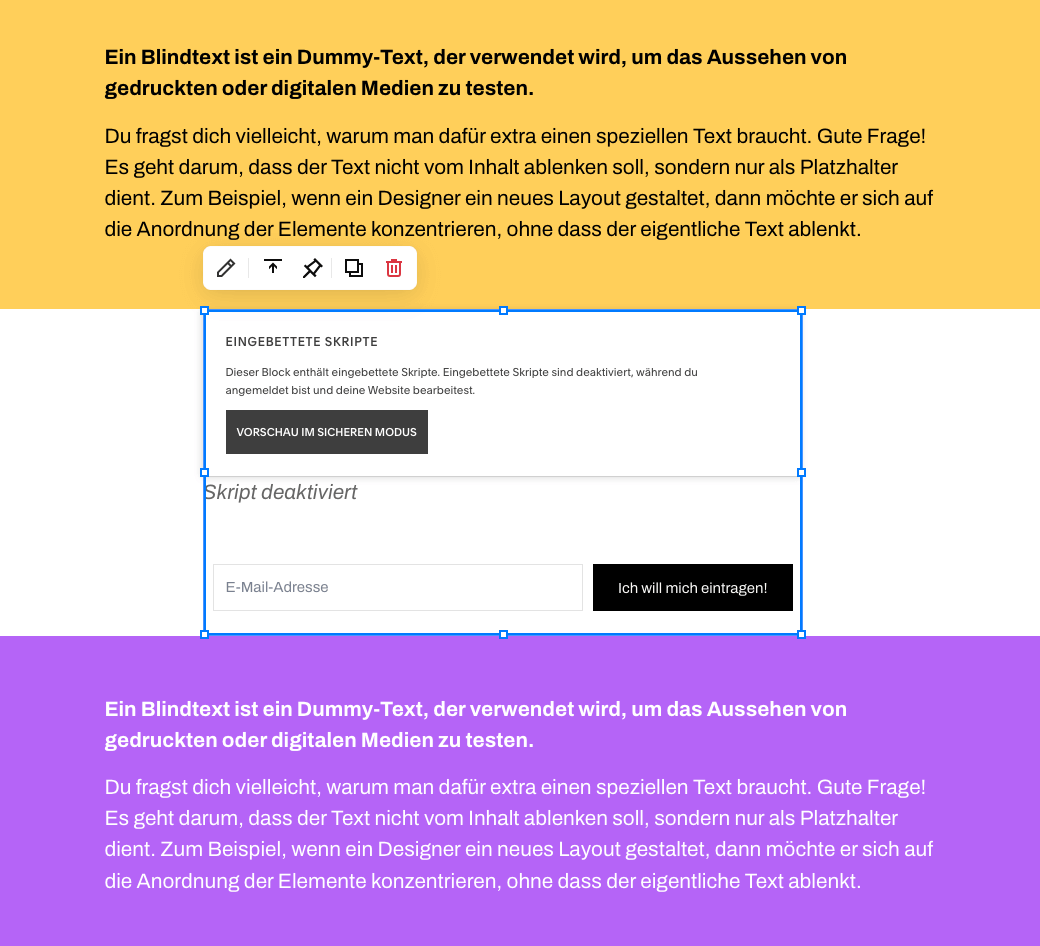
“Eingebettete Skripte - Dieser Block enthält eingebettete Skripte. Eingebettete Skripte sind deaktiviert, während du angemeldet bist und deine Website bearbeitest.”
Und selbst wenn du auf den Button “Vorschau im sicheren Modus” klickst, bleibt das Hinweis-Fenster weiterhin erhalten.
Wenn du die Seite speicherst, bleibt unter dem per Code eingefügten Inhalt genau der Abstand, den das Hinweis-Fenster im Bearbeitungsmodus einnimmt.
Blende mit CSS-Code das Hinweis-Fenster aus - und du kannst den Code-Block verkleinern
Tatsächlich liegt die Lösung ebenfalls im Hinweis-Fenster. Mit dem nachfolgenden CSS-Code blendest du das Hinweis-Fenster im Bearbeitungsmodus aus – und kannst dann den Code-Block auf die minimale Größe verkleinern.
Und der ungewollte Abstand verschwindet..
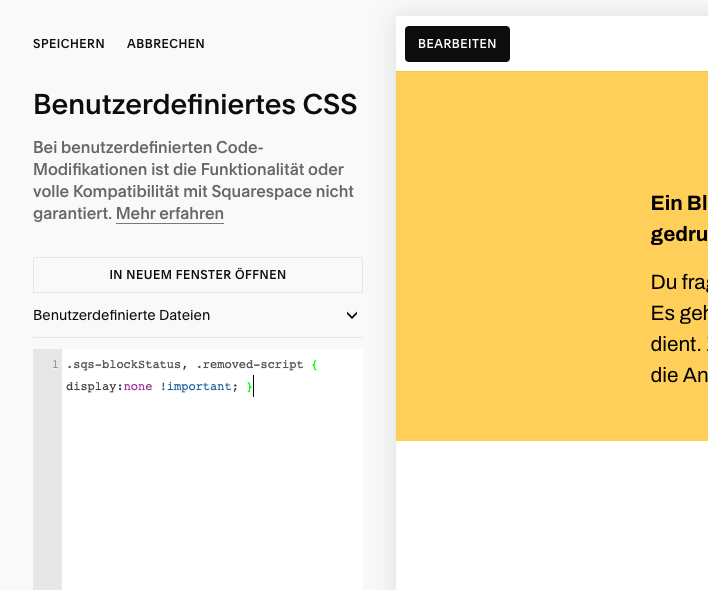
Wenn du den CSS-Code unter Website-Tools > Benutzerdefiniertes CSS einfügst, gilt er für alle Seiten deiner Website:
.sqs-blockStatus, .removed-script { display:none !important; }
Wenn du das Hinweis-Fenster nur auf einzelnen Seiten ausblenden möchtest, kannst du den CSS-Code auch unter den Seiteneinstellungen > Erweitert einfügen. Hier dann zusätzlich vor dem Code “<style>” und danach “</style>” einfügen. Das sieht dann so aus:
<style>
.sqs-blockStatus, .removed-script { display:none !important; }
</style>
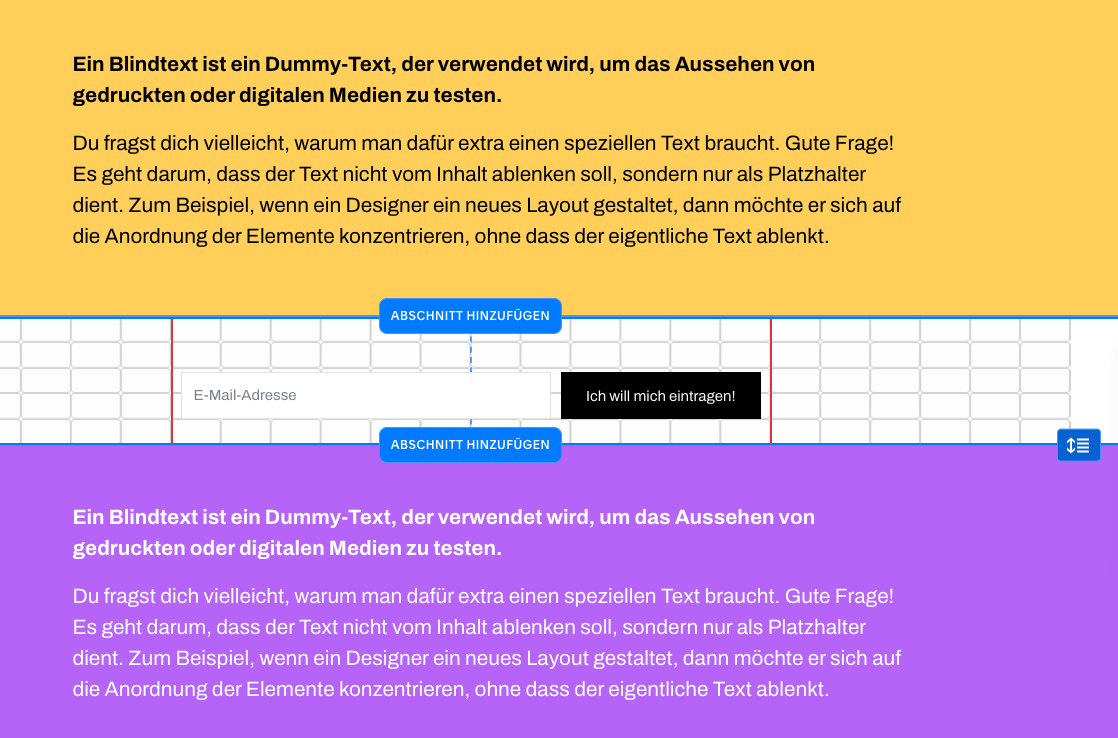
Abschließend musst du noch den Code-Block mit der Maus so klein wie möglich ziehen.
Dadurch verschwindet der störende Abstand endgültig.
Und hier noch die passenden Screenshots:
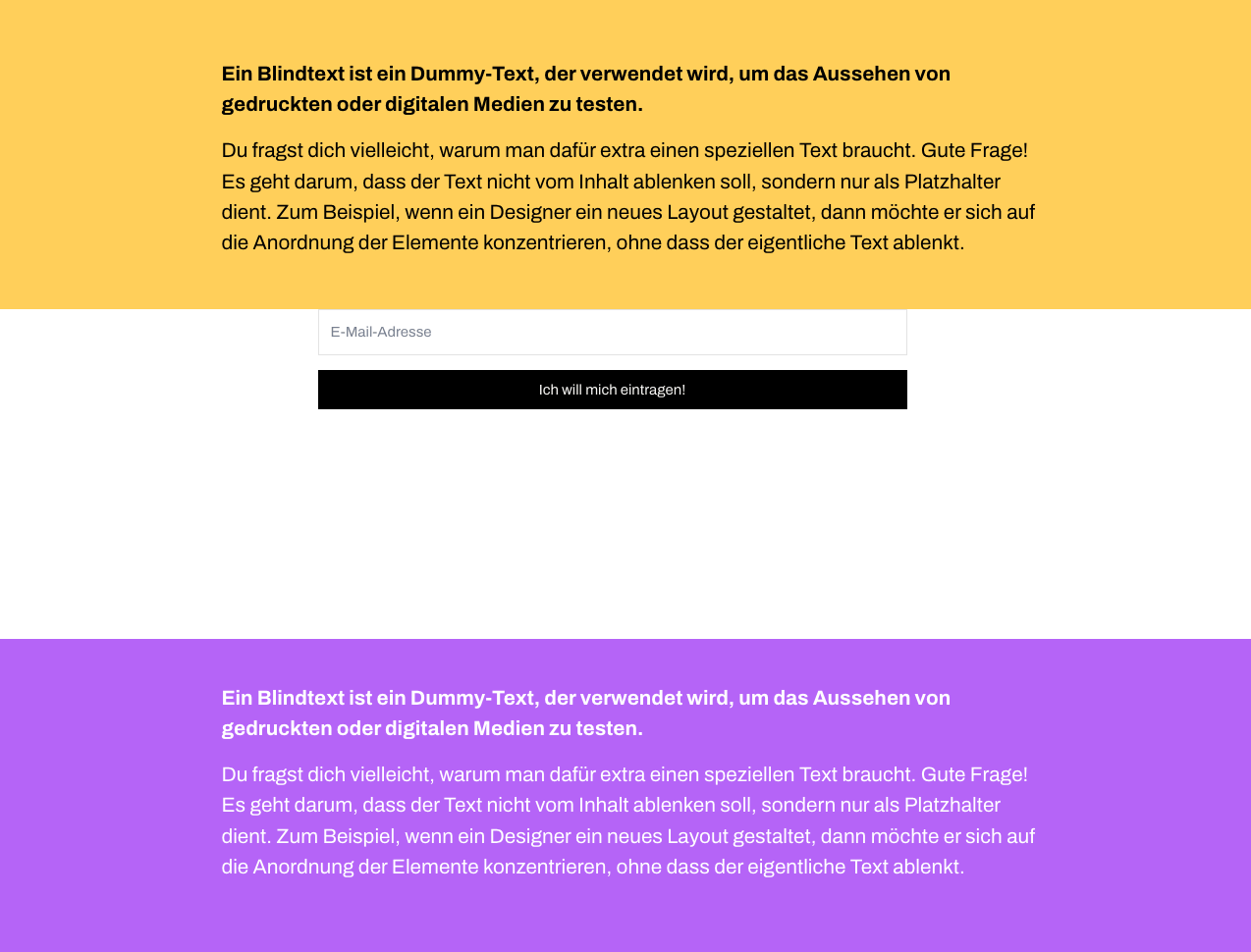
Nerviger Abstand unter einem eingebetteten Skript.
Das Problem ist der Hinweis, den Squarespace im Bearbeitungsmodus anzeigt.
Mit einer Zeile CSS-Code kannst du das Problem beheben.
Zum Schluss musst du noch den Code-Block (und eventuell den Abschnitt) mit der Maus verkleinern.